ਵੇਰਵਾ
Use the Chart block ( oik-sb/chart ) to display a chart.
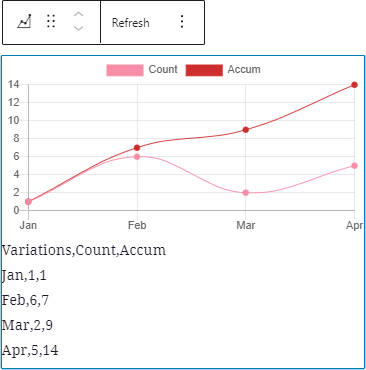
ਸਕਰੀਨਸ਼ਾਟ
ਬਲਾਕ
This plugin provides 1 block.
- Chart Displays a chart for CSV content.
ਸਥਾਪਤੀਕਰਨ
- Upload the plugin files to the
/wp-content/plugins/sb-chart-blockdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
OR with the authority to install plugins
- In the block editor, open the block inserter.
- Search for the block by typing ‘Chart’.
- Click on the ‘Add block’ button for the SB Chart block.
- The SB Chart block plugin will be installed and activated.
- And the block will be inserted into your content.
ਅਕਸਰ ਪੁੱਛੇ ਜਾਂਦੇ ਸਵਾਲ
-
What types of chart can I display?
-
So far…
- Line and stacked line, with optional fill
- Bar and stacked bar
- Horizontal bar and stacked horizontal bar
- Pie
-
How do I choose the chart colors?
-
There are 6 predefined color palettes:
choose the color palette from a drop down list.Use the Background color overrides and border color overrides fields to set custom color values.
-
What options are there?
-
Options to control the chart display are:
- Stacked – Toggle on to stack line or bar charts
- Begin Y axis at 0 toggle
- Fill toggle for line charts
- Time line toggle for a date based axis, with selectable Time unit (stepSize)
- Y-axes for multi axis charts
- Color palette dropdown
- Background color overrides. Enter comma separated hex codes.
- Border color overrides. Enter comma separated hex codes.
- Opacity – set the opacity of the background colours.
- Height of the chart, in pixels
- Bar thickness in pixels
- Tension – for curved line charts
- Legend font size
- X-axis font size
-
What Chart script does it use?
-
v1.2.4 delivers chartjs v4.3.3
and chartjs-adapter-date-fns v3.0.0 -
What do I need to search for to find the block?
-
Chart or SB Chart
-
What if my first language is not English?
-
If your first language is not English then you could try:
- French – graphique
- German – Diagramm
- Dutch – grafiek
- Italian – grafico
- Spanish – gráfico
-
Do I need to build this block?
-
No. The plugin is delivered with the production version of the block.
If you do wish to modify the code then you can find instructions in the src folder. -
Are there shortcodes available?
-
Charts can be embedded with the shortcode
chartjs. The general syntax is as follows:[chartjs attribute="attribute value"]CSV content[/chartjs]Several attributes can be added at the same time. Example:
[chartjs attribute1="attribute1 value" attribute2="attribute2 value"]CSV content[/chartjs]Here’s the list of supported attributes:
backgroundColors(string): list of custom background colors (separated by comma) to use for datasets. For example, if there are 3 datasets (d1,d2andd3) and we wantd1to use the color#0000FF,d2to use#FFFF00andd3to use#008000, the value of the attribute must be#0000FF,#FFFF00,#008000. If some colors are missing (ex.:#0000FF,,#008000), default colors from the theme (set with the attributetheme) are used as fallback (#0000FF,second theme color,#008000); default is no custom colors usedbarThickness(int): thickness (in pixels) of a bar in bar charts; default is the default Chart.js thicknessbeginYAxisAt0(bool): make sure the Y axis begins at 0; default isfalseborderColors(string): list of custom border colors (separated by comma) to use for datasets. See the description of the attributebackgroundColorsfor more details; default is the value of the attributebackgroundColorsclass(string): class or classes to be added to the chart container; default is an empty stringfill(bool): fill the area under the line; default isfalseheight(int): chart height (in pixels); default is the default Chart.js heightindexAxis(string): axis to use as index; choices arex,y; note thatyis automatically used for horizontal bar charts; default isxmax(float): maximum value for Y axes; default is no maximum valueopacity(float): opacity to apply to the lines or bars; it must be between0and1; default is0.8showLine(bool): show (draw) lines; default istruestacked(bool): enable stacking for line/bar charts; default isfalsetension(float): add Bezier curve tension to lines; when set to0, lines are straight; default is0theme(string): theme used for the chart colors; choices areChart,Gutenberg,Rainbow,Tertiary,Visualizer,WordPress; default isCharttime(bool): add support for time line on the X axis; default isfalsetimeUnit(string): time unit to use if time line is enabled; choices areyear,quarter,month,week,day,hour,minute,second,millisecond; default ishourtype(string): type of chart; choices arebar,horizontalbar,line,pie; default islineyAxes(string): list of Y axes to which the datasets are bound. It allows to enable multi-axis charts. For example, if there are 3 datasets (d1,d2andd3) and we wantd1to use the first Y axis, andd2andd3to use the second Y axis, the attribute value must bey,y1,y1; default is an empty string, so multi-axis feature is disabled and all datasets are automatically bound to the first (and only) Y axisy
Here’s a fully functional example:
[chartjs backgroundColors="#008000" fill="true" opacity="0.35" tension="0.2" theme="Visualizer" time="true" timeUnit="month" yAxes="y,y1"]Year,Sales,Expenses 2020-08,5421.32,1151.21 2021-02,4823.99,887.23 2021-03,4945.32,958.00 2021-10,7086.65,1854.35 2022-05,7385.21,2009.01 [/chartjs]Here’s the result:
-
Are there hooks available for developers?
-
The following filter hooks are available:
sb_chart_block_content: filter allowing to manipulate the content before it’s processedsb_chart_block_options: filter allowing to add custom Chart.js options
For example, to customize the legend, use the
sb_chart_block_optionsfilter in yourfunctions.phptheme file as follows:`phpfunction customize_legend($options, $atts, $series) {
$custom_options = to_array($options);$custom_options['plugins']['legend']['labels']['font']['size'] = 16; $custom_options['plugins']['legend']['labels']['color'] = '#0000FF'; return json_decode(json_encode($custom_options));}
add_filter(‘sb_chart_block_options’, ‘customize_legend’, 10, 3);function to_array($data) {
$array = [];if (is_array($data) || is_object($data)) { foreach ($data as $key => $value) { $array[$key] = (is_array($value) || is_object($value)) ? to_array($value) : $value; } } else { $array[] = $data; } return $array;}
`Here’s another way (without array conversion):
`phpfunction customize_legend($options, $atts, $series) {
if (!isset($options->plugins)) $options->plugins = new stdClass();
if (!isset($options->plugins->legend)) $options->plugins->legend = new stdClass();
if (!isset($options->plugins->legend->labels)) $options->plugins->legend->labels = new stdClass();
if (!isset($options->plugins->legend->labels->font)) $options->plugins->legend->labels->font = new stdClass();$options->plugins->legend->labels->font->size = 16; $options->plugins->legend->labels->color = '#0000FF'; return $options;}
add_filter(‘sb_chart_block_options’, ‘customize_legend’, 10, 3);
`
ਸਮੀਖਿਆਵਾਂ
There are no reviews for this plugin.
ਯੋਗਦਾਨੀ ਤੇ ਵਿਕਾਸਕਾਰ
“SB Chart block” is open source software. The following people have contributed to this plugin.
ਯੋਗਦਾਨੀ“SB Chart block” ਦਾ ਆਪਣੀ ਭਾਸ਼ਾ ਵਿੱਚ ਅਨੁਵਾਦ ਕਰੋ।
ਵਿਕਾਸ ਕਾਰਜ ਵਿੱਚ ਰੁਚੀ ਰੱਖਦੇ ਹੋ?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
ਤਬਦੀਲੀ-ਚਿੱਠਾ
1.2.5
- Changed: PHP 8.2 Declare class properties #36
- Tested: With WordPress 6.4-RC1 and WordPress Multisite
- Tested: With PHP 8.1 and PHP 8.2
- Tested: With PHPUnit 9.6