ਵੇਰਵਾ
The Best WordPress Popup Plugin
FireBox is the best popup plugin for WordPress. Boost your revenue with our Gutenberg-based popup builder. Promote special offers, fight cart abandonment, and grow your email list with personalized popups that can be triggered on page load, on exit-intent or even on user scroll.
FireBox Website | Demos & Templates | Knowledge Base
✉️ Collect Email Addresses
FireBox, the leading WordPress popup plugin, empowers you to effortlessly collect email signups on your website, converting visitors into loyal subscribers. With customizable options, you can entice visitors with engaging incentives like discount codes, giveaways, lead magnets, or newsletters.
- Email Opt-in Popup
- Grow Newsletter
- Discounts Popup
- Offer Free Resources
- Run Giveaways
- Restrict Content
📈 Increase Product Sales
Boost your revenue with FireBox, the ultimate WordPress popup plugin, by effectively promoting sales, special offers, and products. Our WordPress popups showcase bestsellers, new arrivals, and related items, reducing cart abandonment and increasing average order value.
- Promote Offers
- Increase Average Order Value (Recommend Products)
- WooCommerce Upsell Popup
- WooCommerce Cross-sell Popup
- Related Products Popup
- Limited Stock Popup
- Best Sellers Popup
- Recently Viewed Popup
- Frequently Bought Together Popup
- Reduce Cart Abandonment
- Remind Shoppers What They Left in Cart
- Get User Complete Their Purchase
- Free Shipping Bar
- Offer Free Gift Over $$ Spend
- Detect AdBlock Popup
📣 Guide Visitors
Stay connected with your audience and convey important messages with FireBox’s announcement features, the essential WordPress popup plugin. Whether it’s promoting your social network, displaying relevant content, or communicating policies like return or COVID protocols, FireBox popup has you covered.
- Make Announcements
- COVID-19 Announcement
- Grow Social Network
- Show Relevant Content
- Promote Return Policy
- Age Verification Popup
- Cookie Consent Banner (EU Cookie Notice)
- External Link Notification Popup
- WordPress Login Popup
📝 Connect with Visitors
Empower visitors to engage with your brand and take action by providing various contact and interaction options with FireBox, the versatile WordPress popup plugin. Whether collecting feedback, booking meetings, offering support, or creating interactive quizzes and surveys, FireBox popup facilitates seamless communication and relationship building.
- Contact Form Popup
- Collect Phone Numbers
- Book Meetings
- Offer Custom Quotes
- Offer Support
- Create Quiz
- Run Surveys
Campaign Formats
Choose the perfect popup campaign format to display the most attention-grabbing message to your visitors for maximum engagement. FireBox WordPress popup plugin comes with the following popup formats:
- Classic Popup (Lightbox): Easily create custom popups to grow your email list, show coupons, make a WooCommerce cross-sell or WooCommerce upsell campaign, and more, using our popup plugin.
- Slide-in Popup: A high-converting popup format that slides from the bottom of the screen to highlight related WooCommerce products, related posts, and newsletter forms.
- Fullscreen Popup: Create full-screen popups and welcome mats to focus your visitor’s attention on your best offer.
- Sticky Bar: Create sticky header bars, hello bars, and floating bars to show free shipping notices, website announcement alerts, sale countdown timers, and more.
- Floating Button Popup: Engage more visitors with a popup triggered by a floating button at any corner of your screen.
- Sidebar Popup: Turn every page into a lead generation opportunity. We even made it easy to do if you’re using Gutenberg Blocks.
- Welcome Mat: A screen-filling box (also known as interstitials or welcome mats) that slides in and pushes the content down.
- Embeds: Unlike a popup, inline campaigns can be embedded anywhere inside your page content.
Smart Triggers
Detect visitors’ behavior and use smart triggers to display the right campaign to the right person at the right time. Display a popup on page load, click, hover, exit intent, scroll, and even when the user is using an AdBlock extension!
- On Page Load: Display a popup when the page has fully loaded.
- On Scroll (Pro): Show a popup when the visitor scrolls reached the specified amount of scroll depth set in percentage or pixel.
- On Element Visibility (Pro): Show a popup when a specified element(s) enters the viewport after scrolling down.
- On Exit Intent (Pro): Show a popup when the visitor intends to leave the site.
- On Click: Show a popup when the user clicks a button, link, or banner.
- On Hover / Mouseover: Show a popup when the visitor hovers over an element.
- On AdBlock Detect (Pro): Show a popup when the visitor has an AdBlock enabled.
- On Idle / User Inactivity (Pro): Show a popup when the visitor is idling.
- On External Link Click: Show a popup when the users click on external links.
- Floating Button: Show a floating button that triggers your popup.
- Manually: Show a popup programmatically using Javascript.
Advanced Targeting
Every visitor is different. Why treat them all the same? FireBox comes with Display Conditions that can help you easily target visitors with popups.
- Date / Time
- Date & Time (Pro): Show only on a certain date range.
- Day of Week (Pro): Show only on specific days of the week.
- Month (Pro): Show only on specific months.
- Time (Pro): Show only on a specific time range.
- WordPress
- User (Pro): Target specific users.
- Menu: Target specific menu items.
- User Roles (Pro): Target specific user roles.
- Post: Target specific posts.
- Page: Target specific pages.
- Post Tag (Pro): Target posts with specific tags.
- Post Category (Pro): Target posts in specific categories.
- Custom Post Type (Pro): Target specific post types.
- Homepage: Show only on the homepage only.
- Technology
- Device (Pro): Target mobile phone, tablet, or desktop users.
- Browser (Pro): Target users using a specific browser, like Chrome or Firefox.
- Operating System (Pro): Target users using specific operating systems such as Windows, Linux, or Mac.
- Geolocation
- Integrations
- Language (Pro): Target users browsing the site in a specific language (WPML Plugin).
- FireBox
- Viewed Another Popup (Pro): Target users who previously viewed a FireBox Popup.
- Submitted Form (Pro): Target users that have previously submitted a specific FireBox Form.
- WooCommerce & Easy Digital Downloads
- Products In Cart (Pro): Target users that have added specific products to their cart.
- Cart Items Count (Pro): Target users that have added X products to their cart.
- Amount In Cart (Pro): Target users whose cart value amounts to X.
- Current Product (Pro): Target users viewing specific products.
- Purchased Product (Pro): Target users that have purchased specific products.
- Last Purchased Date (Pro): Target users based on the last date they purchased specific WooCommerce products.
- Current Product Price (Pro): Target users based on their viewing product price.
- Total Spend (Pro): Target users based on the total amount spent.
- Current Product Stock (Pro): Target users based on the stock of the product they are viewing.
- Current Product Category (Pro): Target users viewing products in specific categories.
- Category (Pro): Target users viewing specific categories.
- Advanced
- URL: Show only on URLs or URLs that contain certain keywords.
- Referrer URL (Pro): Show only to users who landed on your site from specific URLs or URLs that contain certain keywords.
- IP Address (Pro): Target users behind a specific IP address or IP range.
- Page Views (Pro): Target users who have visited X number of pages.
- Cookie (Pro): Fine-tune your personalization with custom cookie retargeting.
- PHP (Pro): Use PHP to create your conditions. The sky’s the limit!
- Time on Site (Pro): Target users who have spent a specific amount of time on the site.
- New/Returning Visitor (Pro): Target new users or returning visitors.
All features – A multi-purpose popup plugin
- Intuitive Visual Editor – Block-based popup builder that lets you create popups without coding.
- Position Everywhere – Configure your campaign to appear from any corner of your website.
- Popup Gallery – Ready-to-use, responsive, and highly customizable pre-made popup templates and presets so you can start in just a few minutes.
- Forms – Create beautiful forms to capture leads. Convert visitors into leads and leads into customers. Integrate with your favorite CRM such as MailChimp, SendInBlue, AcyMailing, and more! Use our Zapier Integration to sync your form submissions with 5,000+ apps.
- Multiple Campaign Types – Popup, Floating Bar, Sticky Bar, Fullscreen Popup, Slide-in Popup—all in one plugin!
- Precision Targeting – Every visitor is different. Show targeted campaigns based on the user’s device, the URL they came from, or even their physical location.
- Smart Triggers – Detect visitors’ behavior and use smart triggers to display the right campaign to the right person at the right time. Display a popup on page load, click, hover, exit intent, scroll, and even when the user is using an AdBlock extension!
- Analytics – Easily find out which campaigns are converting the most. FireBox tracks the number of times a popup is viewed, the average time each popup is opened, the total form submissions, and the conversion rate.
- Actions (Pro) – Control what happens when a certain campaign event fires in the browser.
- Customize Display Frequency (Pro) – Customize the frequency settings to Avoid annoying visitors by repeatedly displaying the same popup.
- Cookie Popup – Choose how your popup will behave after visitors close it. You can keep showing the popup or hide it for a set amount of time before it starts to reappear using cookies.
- Google Analytics Tracking (Pro) – In addition to the native analytics, FireBox comes with a Google Analytics Tracking add-on that helps you track your popup events with your Google Analytics account.
- Highly Customizable – You have Total control of the appearance, including colors, Size, Background, Border, Paddings, Overlay, and many more.
- Mobile-Friendly – The web is no longer just for desktops. That’s why FireBox is 100% mobile optimized and responsive.
- 60+ Animations Effects – Play the role of a director from a list of 60+ eye-catching animation effects.
- Opening Sound – Catch the user’s attention by playing a sound when the popup opens.
- Custom Code – You can display the content of your favorite plugin by adding shortcodes or Custom Codes inside a Code element.
- Smart Tags – Personalize your popups with dynamic smart variables.
- Shortcodes Support – Include your favorite plugin shortcode within your popups.
- Compatible with form builders – Display your existing forms with FireBox
- Great Performance – FireBox is built with ease and performance in mind. The plugin accounts for less than 1% of the page load for the average optimized website. It consists of 1.7 KB of CSS and 24 KB of JS.
Integrations with 3rd Party WordPress Plugins and Apps
- Zapier – Sync your popup form submissions with 5,000+ apps!
- WooCommerce – Create a WooCoomerce Popup and add upsell and cross-sell popups, free shipping bars, announcement bars, coupon wheels, and more.
- Easy Digital Downloads – Create an EDD Popup to incorporate upsell and cross-sell popups, free shipping bars, announcement bars, coupon wheels, and other similar features.
- Gravity Forms – Create a Gravity Forms popup that includes payment forms, contact forms, user registrations, login forms, and other Gravity Forms campaigns with just a few clicks.
- Contact Form 7 – Create a Contact Form 7 popup.
- WPForms – Create a WPForms popup including contact forms, survey popups, and polls, or embed any WPForms form inside lightbox popup modals.
- Ninja Forms – Easily create Ninja Forms popups with FireBox.
- MailChimp – Easily create MailChimp popups and email opt-in forms and see your list grow in a few minutes!
- Google Maps – Display Google Maps in a popup triggered by clicking or dragging over.
- OpenStreetMap – Display OpenStreetMaps in a popup triggered when the user clicks a button.
- YouTube – Easily create a YouTube video popup with just a few clicks and increase your views!
Hands-on Tutorials
- How to Create a Popup That Opens on a Button Click in WordPress
- How to Display a Popup Only Once per User in WordPress
- How to Create a Fullscreen Popup in WordPress + 10 Real-World Examples
- How to Play an Opening Sound with WordPress Popups
- How to Make a Popup With a Blurred Background in WordPress
- Personalized WooCommerce Popups: The Key to Increasing Sales on Your WordPress Site
- How to Send Form Submissions from WordPress to Notion Database
- How to Display a Terms & Conditions Popup in WordPress
- How to Create a Contact Form Popup in WordPress
- How to Add a Cookie Consent Notice in WordPress for GDPR
- How to Create a WordPress Login Popup Modal in 2022
- How to Create a Scroll Popup in WordPress
- How to Create an Exit Popup in WordPress
- How to Add Age Verification in WordPress
- How To Detect AdBlock Users and Recover Lost Revenue in WordPress
- How to Create a Sticky Floating Bar in WordPress
- How to Open a Popup on Page Load in WordPress
ਸਕਰੀਨਸ਼ਾਟ

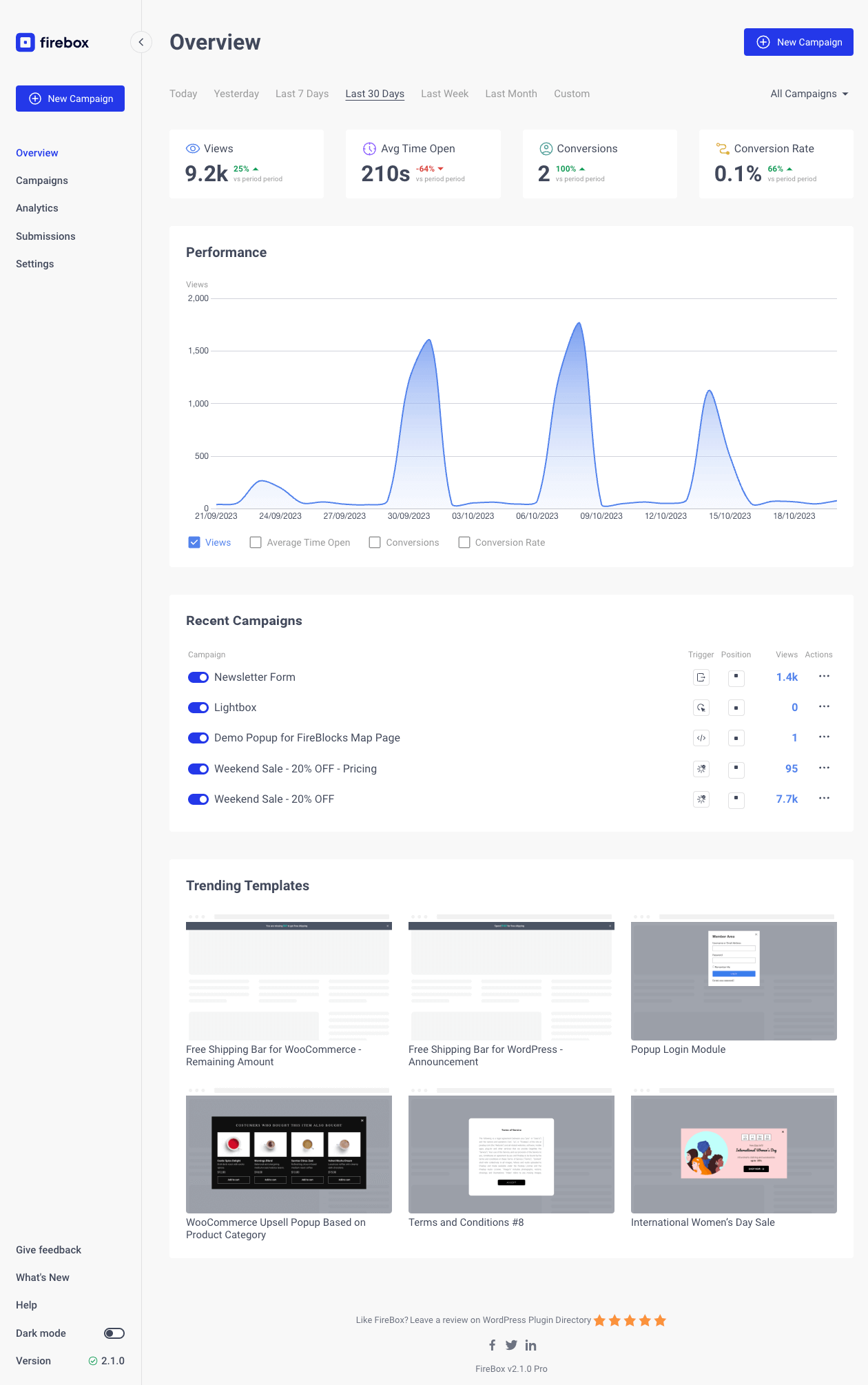
The Dashboard provides an overview of your analytics, latest campaigns, as well as a list of trending popup templates. 
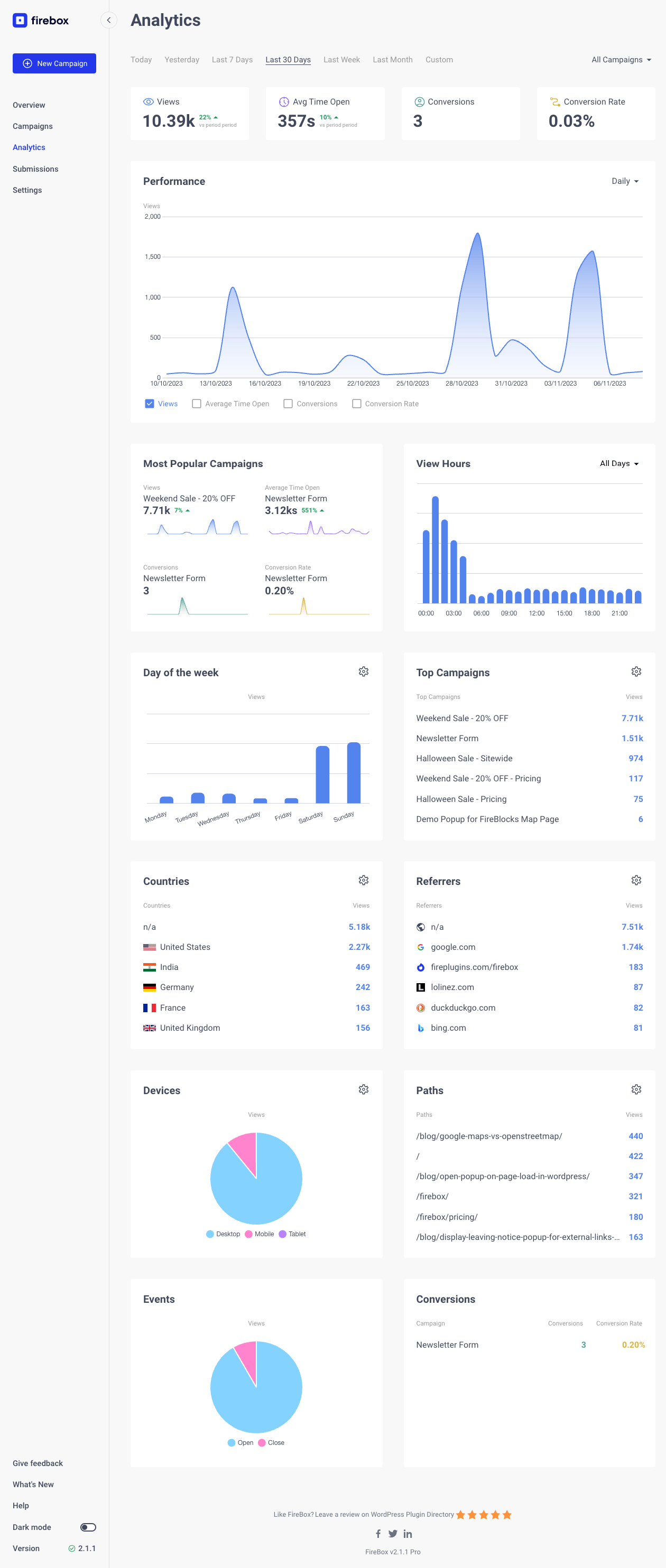
The Analytics provide a deeper insight on how your campaigns performs on your site. 
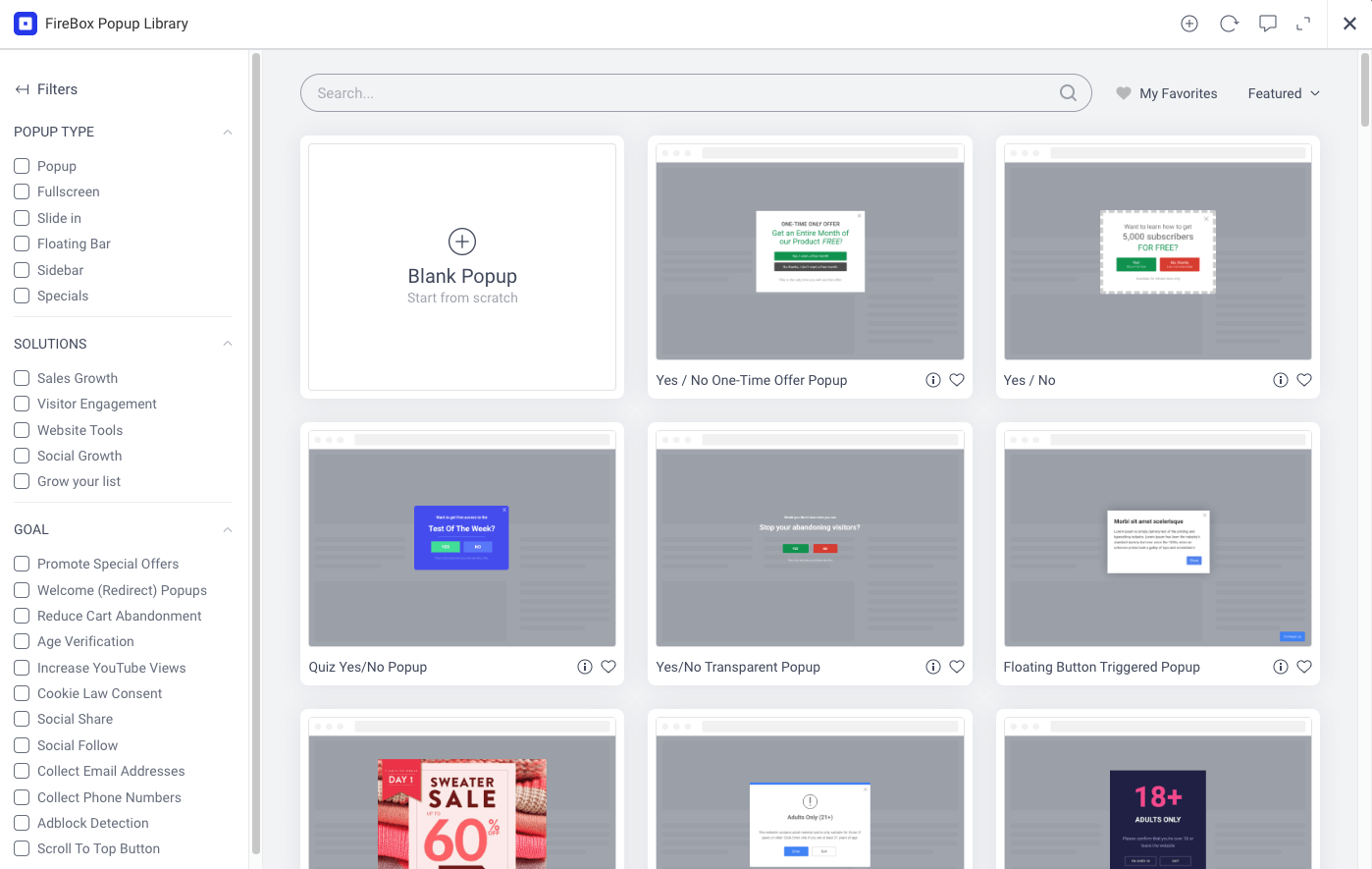
The Campaign Library consists of 300+ pre-made popup templates. 
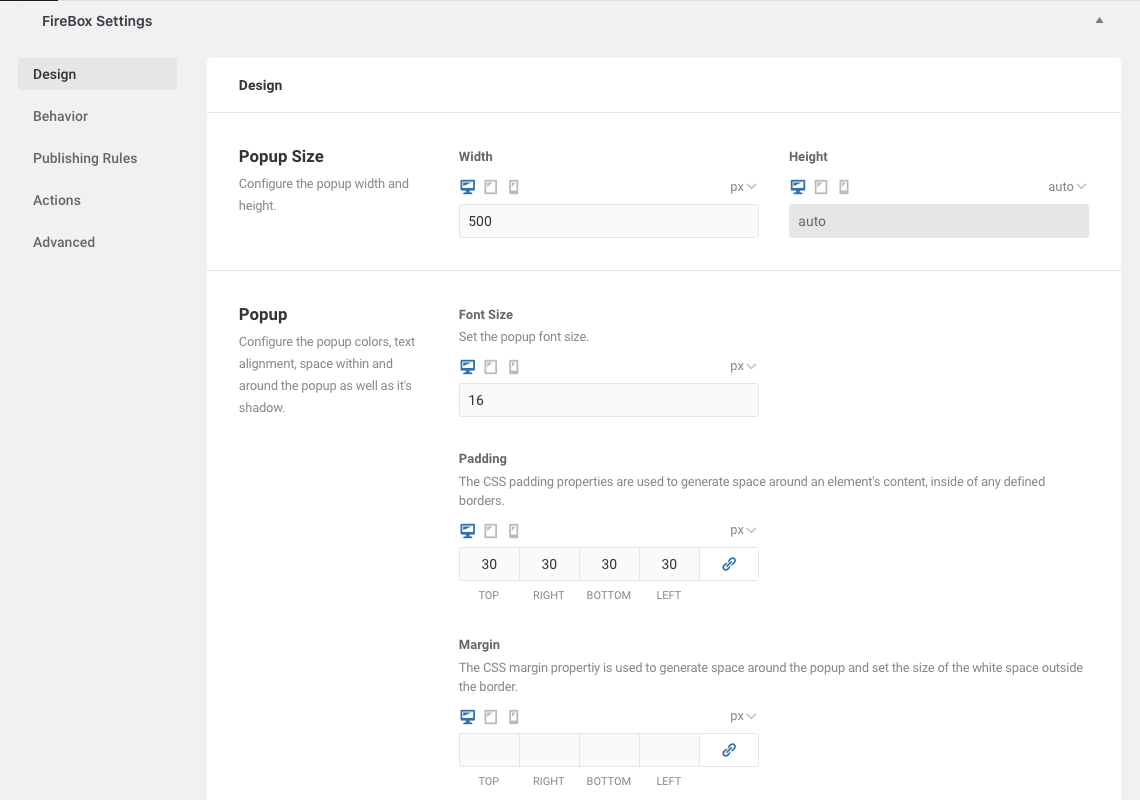
Design your campaign appearance by specifying the width, height, padding, margin, close button, animations, border, overlays, and background image. 
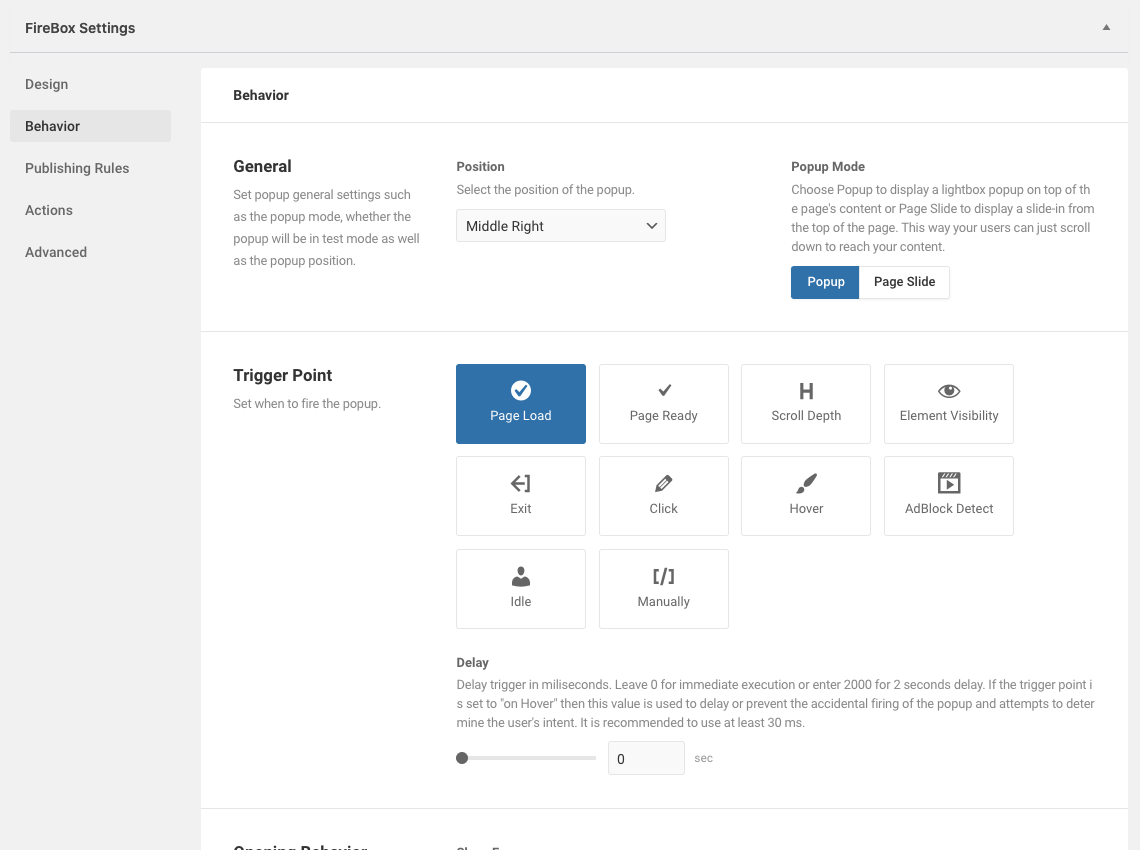
Specify how your campaign behaves by setting the position, trigger, show frequency, opening sound, and on close behavior. 
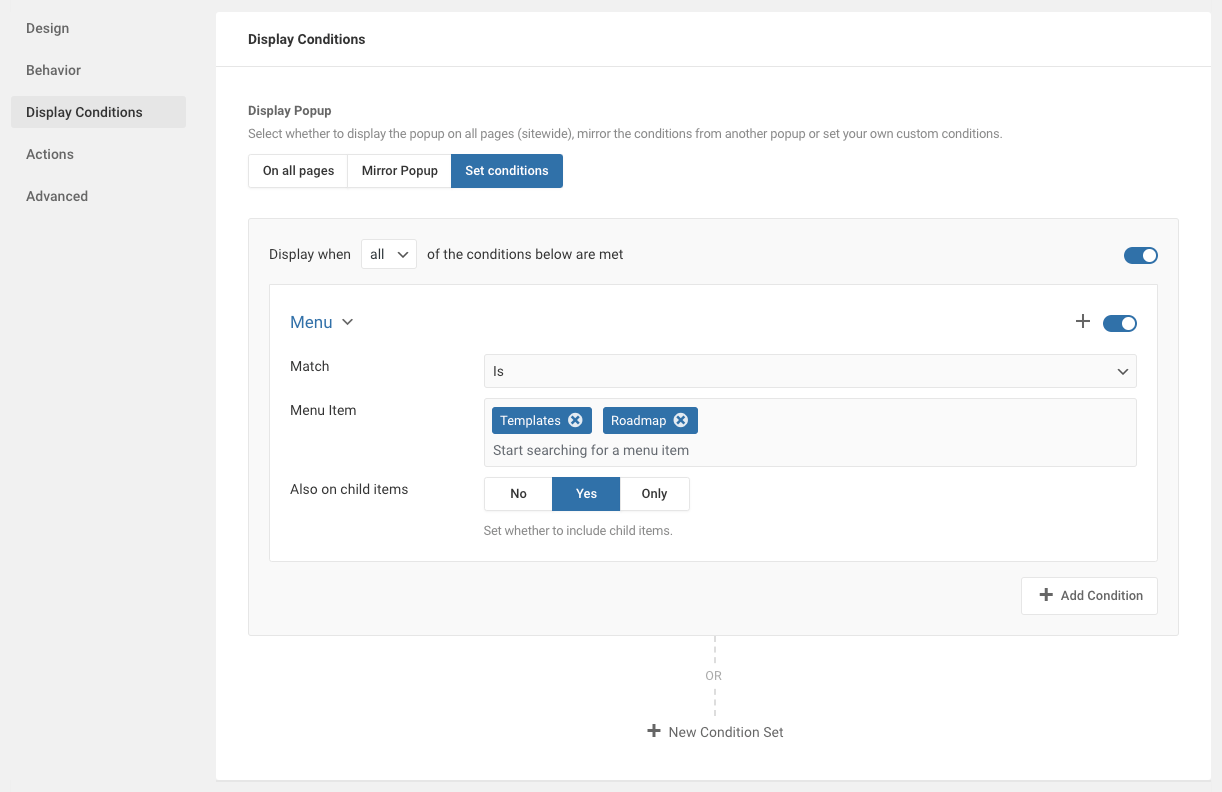
Define when your campaign will appear using display conditions, such as everywhere on your site, specific pages, or using advanced Ecommerce conditions. 
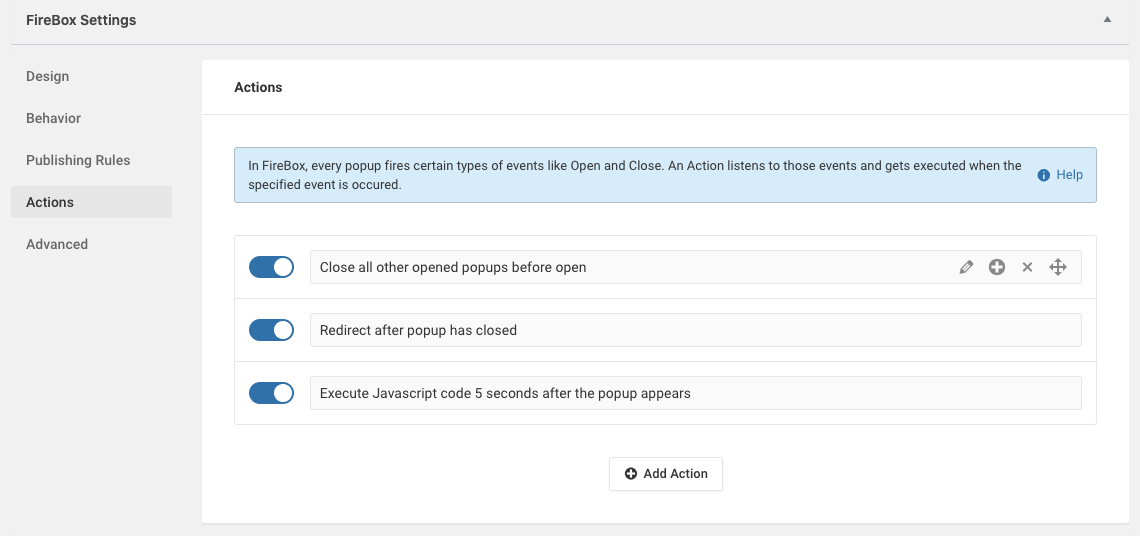
Set the actions your campaign will perform on different events (open, close, etc...). 
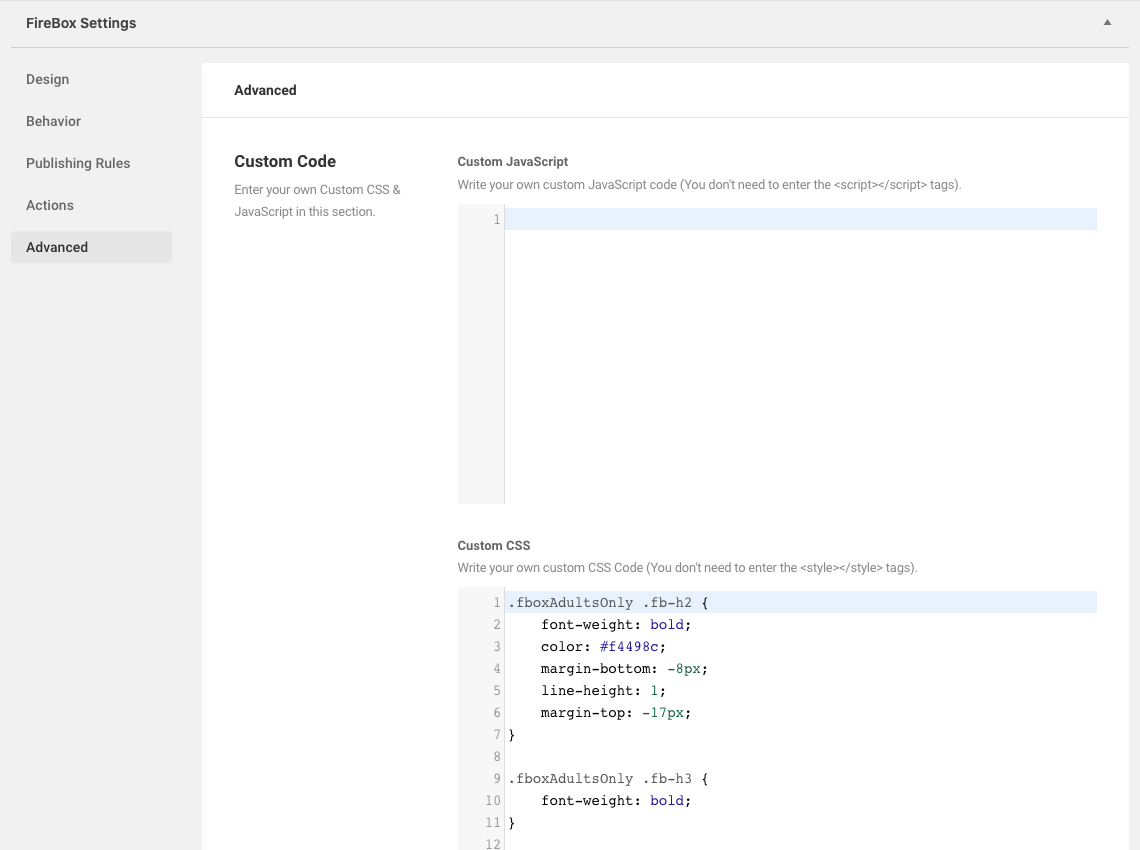
Set campaign advanced settings, such as Custom CSS, Javascript, and more! 
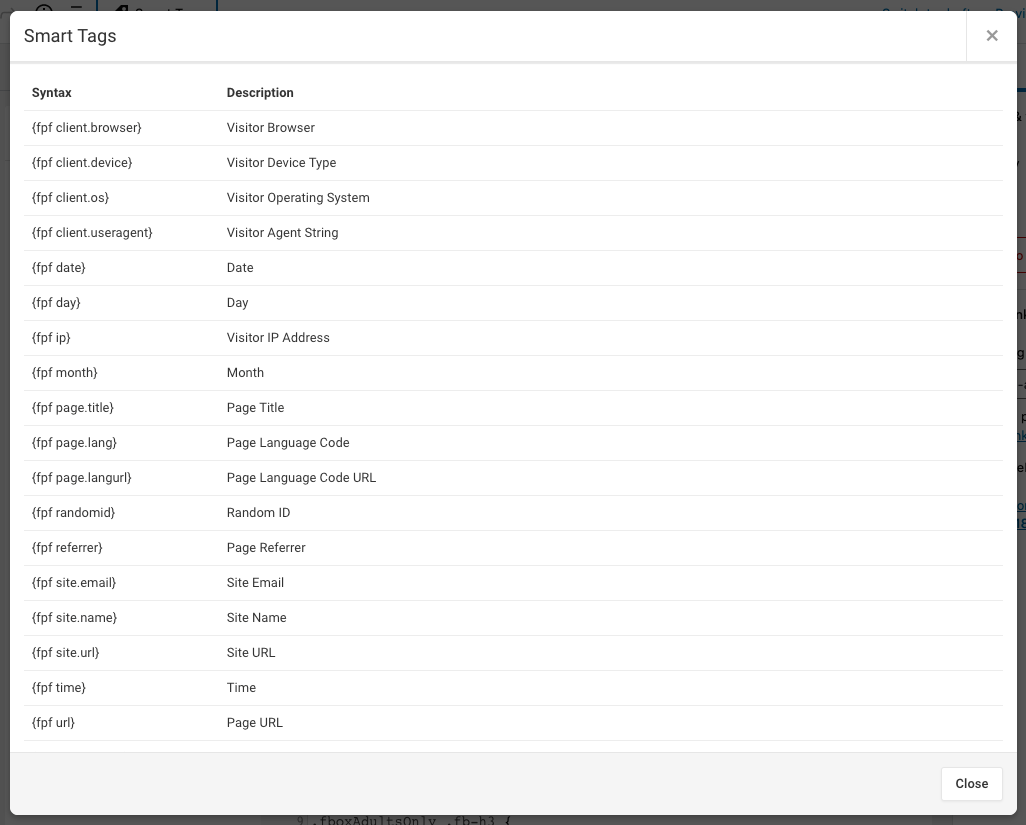
Campaign Smart Tags allow you to display helpful pieces of information within your campaign's text. 
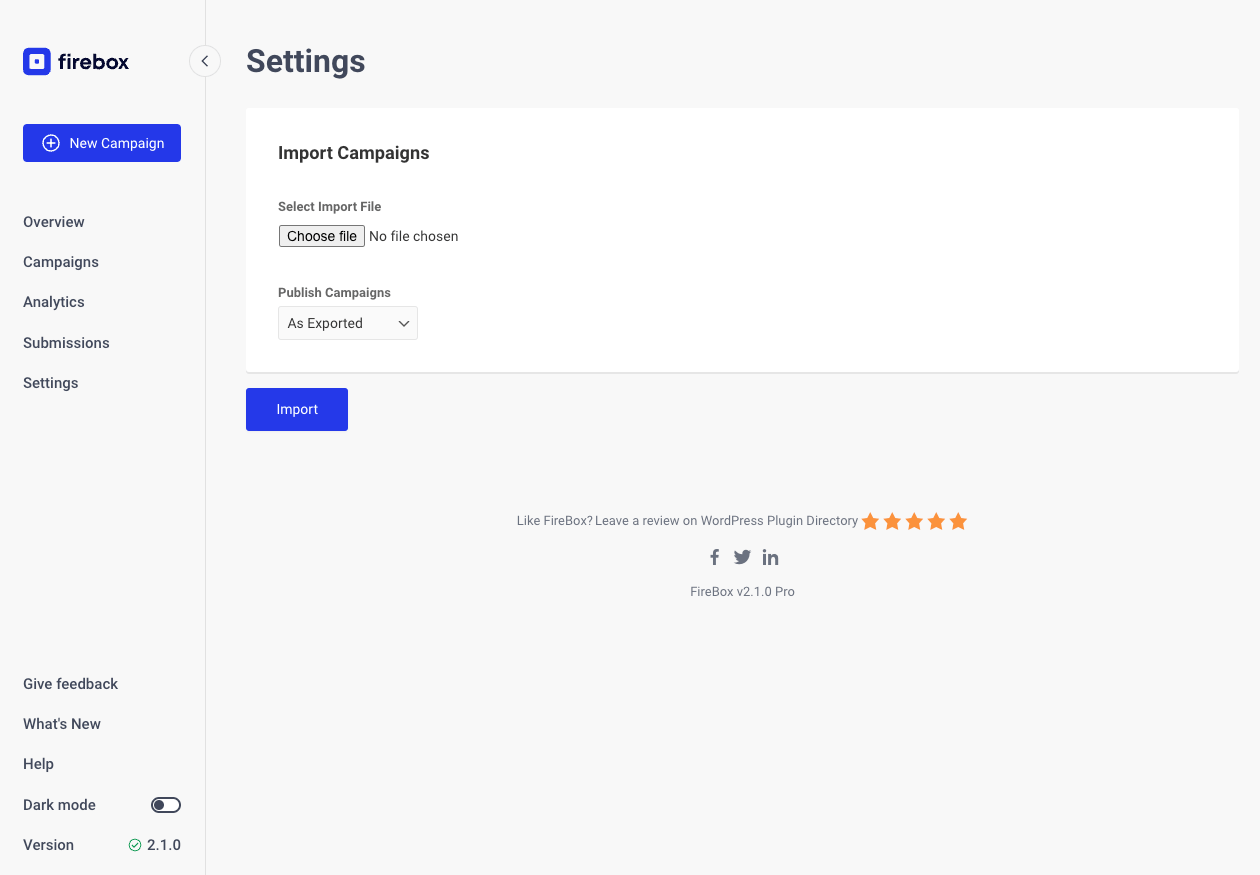
Campaign Import Page. Export and import campaigns across sites. 
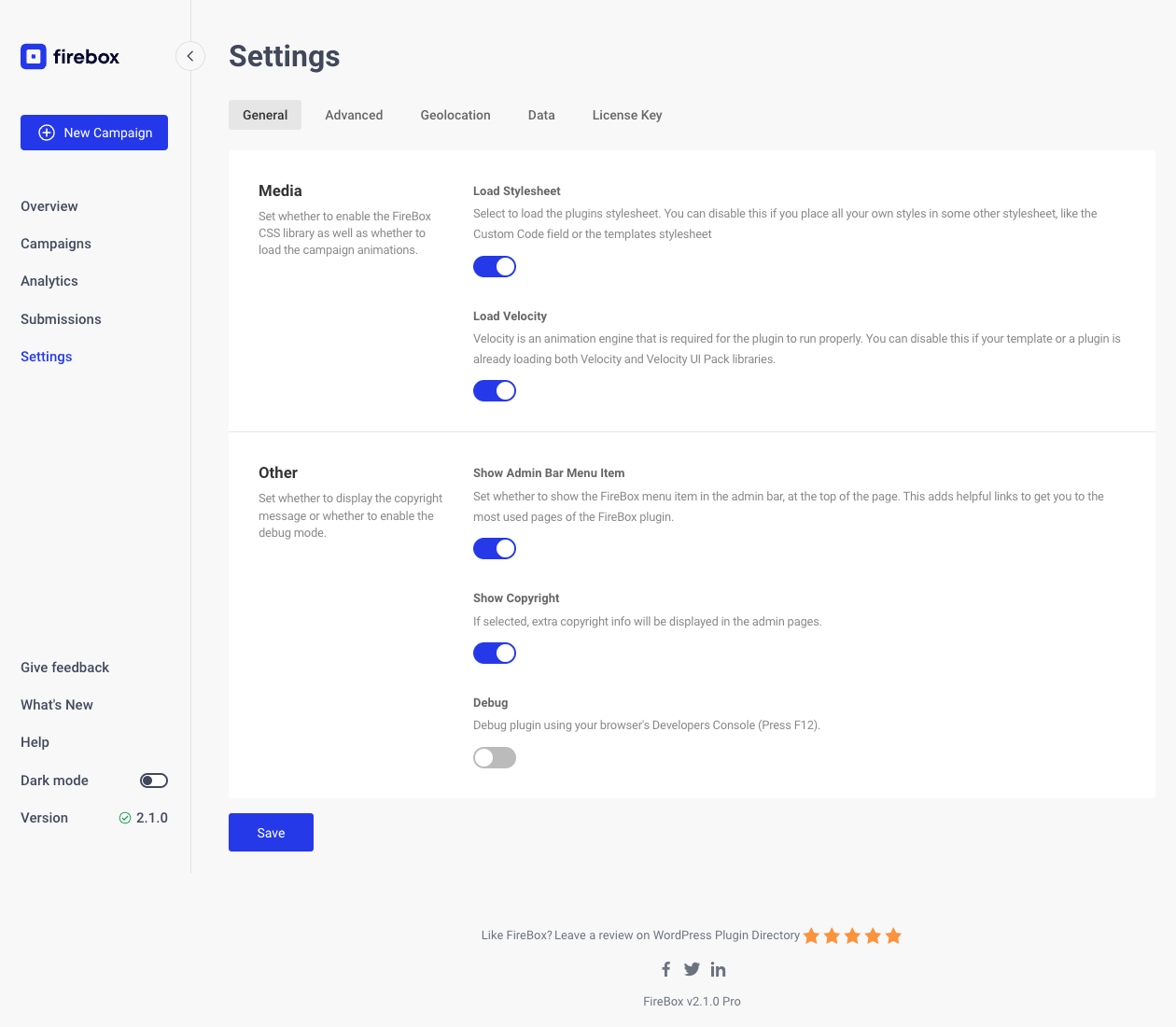
FireBox Global Settings. 
Supports dark mode.
ਬਲਾਕ
This plugin provides 21 blocks.
- Map Display an OpenStreetMap on your website.
- Paragraph An advanced Paragraph block.
- Heading An advanced Heading block.
- Countdown Add an advanced countdown timer.
- Divider An advanced divider used to separate content.
- Buttons An advanced Buttons block.
- Form Create an interactive newsletter, marketing, suggestion or contact form.
- Video Embed any YouTube or Vimeo videos.
- Row Use to arrange blocks horizontally.
- Image An advanced Image block.
- Icon An advanced Icon block.
- Container Wrap your blocks in a flexible container.
- Button An advanced Button block.
- Text Field Add a text field into your form.
- Dropdown Field Add a dropdown field into your form.
- Hidden Field Add a hidden field into your form.
- Email Field Add an email address field into your form.
- Radio Field Add a radio field into your form.
- Checkboxes Field Add a checkbox field into your form.
- Textarea Field Add a textarea field into your form.
- Column A column used by the container block.
ਸਥਾਪਤੀਕਰਨ
- Upload the plugin files to the
/wp-content/plugins/fireboxdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the FireBox menu item from the left sidebar, in your Administrator Panel, to start using FireBox.
ਅਕਸਰ ਪੁੱਛੇ ਜਾਂਦੇ ਸਵਾਲ
-
Do you provide documentation?
-
You can find our documentation here.
-
I need help. How do you provide support?
-
The best way to get help is to search for answers in our documentation. We are creating and maintaining resources that help you to help yourself. If you need additional assistance, you can go to the Support Page and submit a ticket directly related to the plugin you need help with. We are available 9 am – 5 pm Greece Timezone, Mon – Fri. A typical response time for Free plans is around 24 hours while folks on paid plans get a first response in less than 8 hours 96% of the time.
-
How to upgrade from Free to Pro version?
-
If you are currently a free user and would like to upgrade to Pro version it’s quite easy. And the good news is all your content, settings will remain as it is even after switching to the Pro version. To upgrade to Pro, head over to FireBox Pricing Page to find the right plan for your needs.
-
Can I install it on multiple sites?
-
You can install FireBox on as many sites as you want. However, you will be able to auto-update it on limited sites per your plan.
ਸਮੀਖਿਆਵਾਂ
ਯੋਗਦਾਨੀ ਤੇ ਵਿਕਾਸਕਾਰ
“Popup Builder – On Page Load Popup, Exit Popup, Login Popup, On Click, Sticky Bar, Anti-AdBlock – FireBox” is open source software. The following people have contributed to this plugin.
ਯੋਗਦਾਨੀਵਿਕਾਸ ਕਾਰਜ ਵਿੱਚ ਰੁਚੀ ਰੱਖਦੇ ਹੋ?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
ਤਬਦੀਲੀ-ਚਿੱਠਾ
2.1.10 – 12/04/2024
- Fix: Form wouldn’t submit when Textarea field is used.
- Fix: Improved submission editing: Values for new fields added after the initial submission can now be saved successfully.
2.1.9 – 05/04/2024
- Implements the Radio button field for the FireBox Form block.
- Implements the Checkboxes field for the FireBox Form block.
- Added helpful links when editing a campaign on the right-hand sidebar under the “FireBox Campaign” tab.
- The Dropdown field in Form block wouldn’t respect the placeholder text.
- PHP Scripts > Form Success event executes once the first FireBox – Form block present in the campaign is successfully submitted.
- Improvements on the admin notice message.
- Improvement: When duplicating form blocks, the Field Name will always have a unique value.
- Improvement: Remove capabilities from all users when FireBox is deleted and all data should be removed.
- Improvement: On form submit, automatically scroll to the success/error message.
- Improvement: Submissions page form list now returns the forms in alphabetical order.
2.1.8 – 07/03/2024
- WordPress 6.5 compatibility.
- Added: Cookie, POST, and Query String in the Smart Tags list.
- Improvement: Ensure campaigns do not appear in search results.
- Fix: Video block error when embedded into post/page.
- Fix: Countdown block error when embedded into post/page.
- Fix: Map block styling improvements on editor.
- Fix: External Link Click may trigger when going to subdomain.
- Fix: Template Library may not appear due to CSS conflicts.
- Fix: Toggle field CSS improvements.
- Removed: Average Time Open metric from Dashboard, Campaigns, and Analytics pages.
2.1.7 – 15/02/2024
- Adds PHP Scripts, allowing you to execute PHP code in various events.
- Adds {fpf cookie.KEY} Smart Tag.
- Adds {fpf post.KEY} Smart Tag that returns a $_POST value based on a key.
- Adds {fpf geo.city}, {fpf geo.country}, {fpf geo.countrycode}, {fpf geo.region}, and {fpf geo.location} Smart Tags that return the user location details.
- Fix: Searchable dropdowns wouldn’t return correct results when searching.
- Fix: Button wouldn’t trigger the campaign when the old FireBox Settings were used, in some cases.
- Fix: Typos in translations.
- Fix: On Click > Open/Close Campaigns list may not display valid popups.
- Fix: Opening Sound wouldn’t play in editor.
- Improvement: Increases how many Brevo lists appear in the List field.
- Improvement: Renames On Click > Open Another Campaign to Open Campaign.
- Improvement: In Analytics > Performance chart, make “Views” filter appear after Conversion Rate.
- Improvement: In Analytics charts, remember the selected filters.
- Improvement: Adds a “fb-form-success” CSS Class to the popup instance when a form is submitted.
- Improvement: PHP 8 deprecation warnings.
2.1.6 – 01/02/2024
- Fix: When a submission is deleted, also delete its corresponding conversions from analytics.
- Improves: Event Chart tooltip label.
2.1.5 – 27/01/2024
- Fix: Display Conditions wouldn’t trigger.
2.1.4 – 26/01/2024
- New: Track conversions when user clicks on the FireBox Buttons & Image blocks, Core Buttons & Image blocks.
- New: Adds On Click actions for buttons and images blocks, allowing you to trigger campaigns, copy text to clipboard, and download a file.
- New: Countdown Gutenberg block allowing you to create advanced countdown timers.
- New: Video Gutenberg block allowing you to embed YouTube or Vimeo videos.
- New: Map Gutenberg block allowing you to embed OpenStreetMap maps with unlimited map markers.
- Improvement: You can now set your campaigns analytics data to not expire after a specific timeframe.
- Improvement: Rendering of the campaign content in certain circumstances.
- Improvement: Headings are now styled by default by the active theme.
- Improvement: When a form is submitted but has errors, focus on the first form field.
- Improvement: Don’t track analytics data (views, conversions) when previewing a draft campaign.
- Change: Last 7 Days and Last 30 Days now contain the current day.
- Change: Campaigns page table now shows columns Status, Title, Views, Conversions, Conversion Rate, and Average Time Open.
- Change: Campaigns page table now allows sorting on columns Status, Title, Views, Conversions, Conversion Rate, and Average Time Open.
- Change: Change “Reset Impressions” in bulk actions to “Reset Views”.
- Fix: Welcome Email wasn’t being sent when double opt in wasn’t enabled.
- Fix: Day of the week dimension should always appear except when viewing period is for a single day.
- Fix: FireBox Form button may not display the loading spinner when the form is submitted under certain circumstances.
- Fix: Cannot apply block settings to duplicated FireBox blocks.
2.1.3 – 11/12/2023
- Fix: Email notification message may not respect new lines under certain circumstances.
- Fix: FireBox – Submitted Form Condition may display unrelated forms in settings.
2.1.2 – 07/12/2023
- Adds “Balance” option on Heading & Paragraph blocks > Typograph > White Space setting.
- Updates the close button icon.
- Fix: Divider block set to 100% width wouldn’t appear when Design > Align Content was set to Middle Center.
- Fix: Couldn’t reset Icon block colors.
- Fix: Improves Google Analytics Tracking.
- Fix: Floating Button does not trigger the campaign immediately.
2.1.1 – 09/11/2023
- WordPress 6.4 compatibility.
- New: Black Friday Popup Templates.
- New: Adds “Day of the week” dimension on the Analytics page.
- Improvement: Adds metric label on Devices and Events dimensions.
- Improvement: Renames dimension “Popular View Times” to “View Hours”.
- Improvement: Hovering over an hour on the View Hours dimension will now trigger the tooltip for the current hour.
- Improvement: Automates the Google Analytics integration.
- Renames the SendInBlue integration to Brevo (formerly SendInBlue).
- Update: Updates Analytics > Maximum Storage Period to fixed periods.
- Fix: Conversion Rate may appear as 0 when value is low in some cases.
- Fix: Adds missing suffix on Conversion Rate metric.
- Fix: Some blocks couldn’t be edited or the editor wouldn’t load due to core removing the lodash library.
2.1.0 – 26/10/2023
- New: Backend pages design, with dark mode.
- New: Dashboard design.
- New: Analytics design.
- New: Halloween Popup Templates.
- Fix: Cannot redeclare firebox_fail_php_version.
- Fix: Removed the “View” link from the list page (We can only preview a draft campaign).
- Fix: Removed the “View FireBox Campaign” button from the editing page (We can only preview a draft campaign).
Fix: Very tall popup with margin bottom exceeds the parent boundaries.
2.0.20 – 05/10/2023
- Fix: External Link Click trigger would not show the campaign when Trigger Element was set.
- Fix: External Link Click trigger should not take into consideration the delay.
- Fix: Campaign wouldn’t appear when the Form block was used without a Buttons block.
2.0.19 – 21/09/2023
- Fix: WooCommerce Products in Cart “less than” and “less than or equal to” wouldn’t work as expected.
2.0.18 – 10/08/2023
- WordPress 6.3 compatibility.
- Fix: When both a page slide and classic campaign are visible on the same page, the classic campaign wont be visible.
- Fix: PHP Condition would add slashes between quotes.
2.0.17 – 28/07/2023
- Added 3 brand new WooCommerce based Free Shipping Bar Popup Templates.
- WordPress 6.3 compatibility.
- Fix: PHP Condition wouldn’t execute the code under certain circumstances.
- Fix: Time On Site condition wouldn’t count time correctly in some cases.
- Improvement: Updates conditions Time On Site, Total Spend, Current Product Stock, Amount in Cart to use the “less” and “more” terms.
2.0.16 – 21/07/2023
- Implements the Dropdown field for the FireBox Form block.
- FireBox now requires minimum PHP 7.0.
- Fix: Ensure the Posts and Pages Conditions will only work when viewing a single post/page.
- Fix: Multiple Display Conditions of the same type wouldn’t appear in the list.
2.0.15 – 06/07/2023
- Implements the Hidden field for the FireBox Form block.
- Implements the –filter=percentage option to the Easy Digital Downloads/WooCommerce total/subtotal Smart Tags when the –min=XX option is used, which returns the percentage required to achieve the minimum requirement.
- Improvement: You can now drag and drop blocks into the FireBox Container, and Row blocks.
- PHP 8.1 improvements.
2.0.14 – 30/06/2023
- Fix: Display Conditions would be deleted when saving a campaign, under certain circumstances.
- Fix: Searching in the “FireBox – Submitted Form” and “FireBox – Viewed Another Campaign” conditions would not return results.
- Improvement: Cache is now cleared for a widely range of 3rd-party caching plugins upon saving a campaign.
- Improvement: When a campaign is deleted, also delete all submissions and submisions meta data.
- [AcyMailing] When subscribing a user, set Source to “FireBox – #[ID] – [CAMPAIGN_NAME]”.
- Improvement: FireBox Form block labels are now clickable and focus on their input field.
- Improvement: FireBox Form block now accepts FireBox Row and Core Group/Stack/Row blocks and you can embed FireBox form fields to them.
2.0.13 – 16/06/2023
- Added 6 brand new Fullscreen Popup Templates.
- When using the Form block, it should not validate the form upon typing text into the form fields.
- We have renamed the “Popups” term to “Campaigns”.
- Changed: Allows the {fpf date} Smart Tag format to accept a –format=d/m/Y filter to customize the returned date.
- Fix: {fpf page.title} Smart Tag wouldn’t return the correct page title.
- Fix: Smart Tags modal wouldn’t display correctly the syntax and descriptions on some Smart Tags.
2.0.12 – 02/06/2023
- Added 10 brand new Personalized WooCommerce Popup Templates.
- Added Smart Tag {fpf woo.cart.count –min=”XX”} that returns the number items in the WooCommerce cart.
- Added Smart Tag {fpf woo.cart.total –min=”XX”} that returns the WooCommerce cart total.
- Added Smart Tag {fpf woo.cart.subtotal –min=”XX”} that returns the WooCommerce cart subtotal.
- Added Smart Tag {fpf woo.stock –product=”XX”} that returns a WooCommerce product stock based on a product ID.
- Added Smart Tag {fpf edd.cart.count –min=”XX”} that returns the number items in the Easy Digital Downloads cart.
- Added Smart Tag {fpf edd.cart.total –min=”XX”} that returns the Easy Digital Downloads cart total.
- Added Smart Tag {fpf edd.cart.subtotal –min=”XX”} that returns the Easy Digital Downloads cart subtotal.
- Added Smart Tag {fpf edd.stock –product=”XX”} that returns a Easy Digital Downloads product stock (Purchase Limit) based on a product ID.
- Added “FireBox” block settings to the FireBox Image block which allows to trigger popups when clicking the image.
2.0.11 – 20/05/2023
- Fix: The Click trigger wouldn’t work in some circumstances.
2.0.10 – 20/05/2023
- Added the Homepage Display Condition so you can now easier display your popups on your homepage.
- Added 6 new Display Conditions for both Easy Digital Downloads & WooCommerce: Purchased Product, Last Purchased Date, Current Product Price, Current Product Stock, Total Spend, and Category.
- Renamed Conditions Cart Contains Products, Cart Contains X Products, Cart Value, Product, Category to Products in Cart, Cart Items Count, Amount In Cart, Current Product, Current Product Category for both Easy Digital Downloads and WooCommerce for more clarity.
- Fix: Popup may be delayed to show up if triggered by a floating button.
- Fix: The Click trigger fails when HTML elements are added dynamically on the DOM.
- Fix: Analytics > Date Range custom date pickers should only appear when the “Custom” option is selected.
- Improved performance when viewing popup analytics.
2.0.9 – 28/04/2023
- Fixes php error that could occur under certain circumstances when Display Conditions are set.
2.0.8 – 22/04/2023
- Added 5 Display Conditions for Easy Digital Downloads (Cart Contains Products, Cart Contains X Products, Cart Value, Product, Category).
- Fix: Popups may cause a “502 Bad Gateway” error on PHP 8.1.10+.
- PHP 8.0 & 8.1 deprecation notices fixes.
2.0.7 – 14/04/2023
- Added 10 brand new Easter Popup Templates.
- Added 5 Display Conditions for WooCommerce (Cart Contains Products, Cart Contains X Products, Cart Value, Product, Category).
- Updates labels on the Popup Template Info modal.
- Improves filtering on popup library.
- Fix: Floating Button trigger label would not appear correctly in the popups list page.
- Fix: PHP error “Warning: Invalid argument supplied for foreach()” makin Display Conditions on page load not to appear under certain circumstances.
2.0.6 – 01/04/2023
- Implements the Floating Button trigger.
- Improves the design of each item in the Popup Library.
2.0.5 – 25/03/2023
- Compatibility with WordPress 6.2
- Updates Template Library filters to include events (group of templates).
- Fix: PHP error that would be thrown when saving a popup and conditions were empty.
- Fix: Ensure popup import will not proceed when no valid popups are found in the exported file.
- Fix: Improve fboxNavigationMenu shortcode parsing.
- Fix: PHP error when viewing “Last 7 days” in Analytics.
2.0.4 – 10/03/2023
- Adds support for SendInBlue Double Opt-in
- Fix: PHP error that would be thrown when searching in a Search Dropdown field within Display Conditions.
- Fix: Ensure FireBox Settings under supported blocks apply correct value when “Prevent Default Action” is not checked.
- Improves how the popup template title appears when viewing it via the info popup modal.
2.0.3 – 23/02/2023
- Added 5 brand new International Women’s Day Popup Templates.
- Fix: AdBlock Detector would not work under certain circumstances.
2.0.2 – 10/02/2023
- Implements the New/Returning Visitor Condition.
- Fixes a Javascript error preventing the tooltips to appear when hovering over the Analytics Overview Pie Chart.
2.0.1 – 02/02/2023
- Added 11 brand new Valentine’s Day Popup Templates.
- Fix: PHP deprecation warnings causing Display Conditions on PHP 8 servers to not load correctly.
2.0.0 – 27/01/2023
- Introduces the new Display Conditions. Conditions are now categorized for easier navigation.
- Implements the Day of Week Condition.
- Implements the Month Condition.
- Implements the City Geolocation Condition.
- Implements the Region Geolocation Conditions.
- Renames the User ID to User Condition.
- Updated: Date/Time Calendar library (flatpickr) to version 4.6.13.
1.2.13 – 20/01/2023
- Added 10 brand new Valentine’s Day Popup Templates.
- Fix: PHP error that would appear in some cases when both FireBox & FireBlocks were installed.
1.2.12 – 12/01/2023
- Change: Reverts the “Adds dates to x-axis in the Overview charts”.
- Fix: “PHP Fatal error: Uncaught Exception: DateTimeZone::__construct(): Unknown or bad timezone”.
1.2.11 – 30/12/2022
- Added 8 brand new New Year Sale Popup Templates.
1.2.10 – 23/12/2022
- Added 8 brand new Christmas Popup Templates.
- Change: Added dates to x-axis on Analytics Overview items that display a time-related chart.
1.2.9 – 13/12/2022
- Added 10 brand new Video Popup Templates.
- Change: Updated ChartJS to version 4.0.1.
- Fix: Improved sanitization/validation/escaping of variables.
- Fix: Textarea block height would not save.
- Fix: Specific blocks added in the Form block would not display the “Form Field Width” setting under certain circumstances.
1.2.8 – 02/12/2022
- Added: 10 brand new Giveaway Popup Templates.
- Fix: Fixes an issue where the Date/Time pickers would not appear due to a CSS Conflict with air-datepicker JS library.
- Fix: If the popup height is in auto and the image placement is outside the popup container, ensure it is not hidden.
1.2.7 – 17/11/2022
- Added: Textarea field in the Form block. You can now include a textarea field in your forms to let your visitors provide you with more detailed answers.
- Fix: Improves form fields validation process.
1.2.6 – 04/11/2022
- Added: 14 brand new Black Friday & Cyber Monday Popup Templates.
- Fix: Make form block assets load only when the form exists in a page.
- Fix: When previewing a popup, it should use the “Page Load” trigger.
- Fix: Remove “Trigger Element” when “External Link Click” trigger is selected.
1.2.5 – 27/10/2022
- Compatibility with WordPress 6.1
- Added: Zapier integration. You can now sync your form submissions with 5,000+ applications such as Google Sheets, Gmail, Slack and more!
- Change: Template Previewer Popup now has a gap between the browser and the previewer popup in order not to confuse users and for more context.
- Change: Adds the Form ID & CSS Selector of the form in the Form block sidebar panel.
- Fix: Issue where the Image block wouldn’t appear in full width when initially added to a post/page.
- Fix: Fixes an issue with the image block where the alignment would’t work under certain circumstances.
1.2.4 – 22/10/2022
- Added: 10 brand new Halloween Popup Templates.
- Added: 10 brand new Offer Coupons and Other Incentives Popup Templates.
- Added: New Analytics metric: Submissions for the FireBox Form Gutenberg block.
- Added: New Analytics metric: Conversion Rate for the FireBox Form Gutenberg block (for new submissions only).
- Added: New Analytics Overview charts: Submissions and Conversion Rate.
- Fix: Plugin may not update under certain circumstances.
1.2.3 – 10/10/2022
- Added: City Publishing Rule.
1.2.2 – 30/09/2022
- Added: Form block: AcyMailing Integration to sync your submissions with the AcyMailing plugin.
- Fix: CSS styling targeting the Group & IFrame blocks should only be applied within the popup.
- Fix: Slider field would not accept decimals in Classic Editor.
- Fix: Analytics would not record impression correctly depending on referrer/page URL.
- Change: Renamed “Add Popup” to “Add Button” in Classic Editor > Add FireBox button.
- Change: Improved the FireBox blocks loading performance.
- Change: Form block: should not validate the form when clicking in form’s input fields.
1.2.1 – 23/09/2022
- Added: 4 brand new External Link Notice Popup Templates.
- Added: MailChimp Tags when subscribing a user to Mailchimp. You can either replace all or add new tags.
- Added: MailChimp Interests Groups when subscribing a user to Mailchimp. You can either replace all or add new tags.
- Added: “BACK” label next to the back button on the left side of the Popup Library Previewer.
- Added: An expression that can be used in the popup builder to retrieve information about the element that triggered the popup. Example: {fbExpr this.triggerElement.getAttribute(“paramName”)}
- Fix: Form block does not appear correctly when previewing a popup containing a form.
- Fix: Form block: Mailchimp would throw a PHP error when non Mailchimp-related API Key format was given.
- Fix: Gutenberg editor deprecation notices.
- Fix: Form block: Asterisk for required fields would not show/hide correctly.
- Change: Renamed “Response” section in Form block to “Success Message” for more clarity.
1.2.0 – 17/09/2022
- Added: Form block that allows you to create converting forms, such as newsletter forms and capture leads.
- Added: Send emails when the form is submitted.
- Added: Sync form submissions with the Mailchimp CRM.
- Added: Sync form submissions with the Sendinblue CRM.
- Added: 22 brand new Newsletter Form Templates.
- Fix: Modal close button would not have the correct color in Analytics page.
- Fix: Error appearing when multiple FirePlugins plugins are activated at once.
1.1.10 – 09/09/2022
- Change: Video and audio embeds are now automatically paused after closing the popup.
- Change: FireBox now stores all of its generated data in the /wp-content/uploads/firebox directory.
1.1.9 – 02/09/2022
- Fix: All actions should run when previewing a popup.
- Change: Spacing control UI improvements.
1.1.8 – 26/08/2022
- Added: 6 brand new Notification Popup Templates.
- Added: 10 brand new Terms and Conditions Popup Templates.
- PHP 8.0, 8.1 compatibility.
1.1.7 – 19/08/2022
- Added: 10 brand new External Link Notice Popup Templates.
- Fix: External Link Click trigger would not work under certain circumstances.
1.1.6 – 12/08/2022
- Added: 15 brand new Scroll To Top Popup Templates.
- Added: New Trigger Point, External Link Click
- Added: Row block setting “Grow all child elements equally” to grow all direct child elements width equally.
- Fix: “FireBox Settings” block settings section should only appear “Current box” within the FireBox Popup Editor.
- Fix: Blocks do not appear with correct styling in some edge cases.
- Change: Error messages appearing when trying to insert a Popup Library item should always appear in red.
1.1.5 – 05/08/2022
- Added: 15 brand new Summer Sales Popup Templates.
- Fix: Start session when it’s only needed.
- Fix: Background Image should only be applied when setting is enabled on first load of the editor.
- Change: Increases the Row block content gap.
1.1.4 – 30/07/2022
- Updated: Width, Height, padding will update the Popup Editor only when focusing out of the respective fields.
- Fix: Popup would not save correctly under certain circumstances.
1.1.3 – 28/07/2022
- Fix: Analytics Toolbars Modal would not close correctly.
1.1.2 – 22/07/2022
- Added: Setting to toggle showing the FireBox admin bar menu item.
- Fix: Number of Pageviews and Time on Site would not count pageviews and time correctly under certain circumstances.
1.1.1 – 07/07/2022
- Added: You can now use the redirect option within the [fboxLoginForm] shortcode to redirect your users once logged in.
- Fix: Popups wouldn’t render correctly under certain circumstances.
- Fix: Modals would have extra margin within the body due to templates overriding its styling.
- Fix: Some country names would not appear correctly.
1.1.0 – 24/06/2022
- Updated: New Popup Templates Library Design making it easier to find your desired popup.
- Added: 13 New Sales Popup Templates.
- Added: 12 New Age Verification Popup Templates.
- Added: 15 New Reduce Card Abandonment Popup Templates.
- Added: 15 New Cookie Law Popup Templates.
- Added: The Popup Editor now simulates how the popup will appear on the front-end.
- Added: 9 Gutenberg Blocks that will make creating popups a breeze!
- Added: Container Block
- Added: Column Block
- Added: Row Block
- Added: Buttons Block
- Added: Button Block
- Added: Divider Block
- Added: Heading Block
- Added: Icon Block
- Added: Image Block
- Added: Paragraph Block
- Added: Design > Overlay > Blur background setting.
- Fix: Popup wouldn’t preview when clicked “Preview” in Popup list when Opening Behavior > Show Frequency was enabled.
- Fix: Popup wouldn’t allow page scrolling once this setting was enabled and a popup was closed.
- Fix: The animation of the Background Overlay may not be smooth when the popup is about to close.
- Fix: Update notice wouldn’t display correctly when multiple FirePlugins-related plugins are activated.
- Fix: “Deactivate License” would not reset saved license key under certain circumstances.
1.0.14 – 26/05/2022
- Compatibility with WordPress 6.0
- Fix: Popup wouldn’t preview when clicked “Preview” in Popup list when Opening Behavior > Show Frequency was enabled.
- Fix: Popup wouldn’t allow page scrolling once this setting was enabled and a popup was closed.
1.0.13 – 16/05/2022
- Fix: Referrer was not captured correctly under certain circumstances.
- Compatibility check with WordPress 6.0-RC2
1.0.12 – 09/05/2022
- Fix: An issue where the Analytics page required a refresh to show data the first time the plugin was installed.
- Fix: Tablet styling should work also on mobile.
- Preparation for WordPress 6.0 release.
1.0.11 – 13/02/2022
- Fix: An issue where popup content would not appear as expected under certain circumstances.
- Change: Ensures tablet styling is applied only to tablet devices only.
1.0.10 – 25/01/2022
- Compatibility with WordPress 5.9
- Ensure FireBox Gutenberg Block can be used in the new Full Site Editor.
1.0.9 – 23/12/2021
- Fix: FireBox setings for blocks Image and Button would not display settings for triggering current box.
1.0.8 – 23/12/2021
- Added: {fpf page.browsertitle} Smart Tag.
- Fix: Background Overlay may not re-appear if the popup is triggered on click.
- Fix: An issue where in some cases the FireBox Gutenberg block would not display the popups selection field.
- Improved how block assets are loaded.
- Updated: The FireBox Settings Gutenberg extension to Button and Image blocks.
1.0.7 – 25/11/2021
- Fix: Analytics: A PHP error that would trigger when parsing current date data.
- Updated: FireBox and FirePlugins logos
1.0.6 – 22/10/2021
- Added: Support for gradient colors.
- Added: 5 new AdBlock Detector templates.
- Fix: Height unit would not save correctly.
- Fix: Ensure popups appear at all times when previewing it.
- Updated: Ensure output is safely displayed.
- Updated: AdBlock Detector preview templates do not require an AdBlock browser extension to preview.
- Updated: The FireBox button for Classic Editor will now only appear on that page.
1.0.5 – 28/09/2021
- Added: Confirm dialog when trying to remove an action.
- Fix: Repeater Field would not display correct field values under certain circumstances.
- Fix: Repeater Field would not save new fields correctly (messing up ID order of created repeater items).
- Fix: FireBox Library would display Pro Templates section to Lite users when no templates were visible.
- Fix: Analytics wouldn’t read previously selected toolbar items.
- Fix: Trigger Point label would not appear correctly when “Hover” Trigger Point was selected.
- Fix: [Analytics] Timezone wasn’t applied when viewing “Today” data.
- Updated: Search Dropdown Field would prevent choices from appearing.
- Updated: When WPML is enabled, properly display all supported counry flags.
- Updated: CSS improvements
- Updated: “Hide Pro Templates” toggle within FireBox Library should be toggleable when no Pro templates are visible.
- Updated: Analytics Overview items upgrade UI.
- Updated: Analytics Overview items overlay when no data are available to not cover the title of the overview item.
- Updated: Improved validations.
1.0.4 – 19/07/2021
- Compatibility with WordPress 5.8
- Fix: Prevent multiple popups with the same ID from being initialized.
- Fix: Analytics Metrics overlapping UI elements.
- Fix: Adds time to the calendar of the Datetime Publishing Rule.
- Fix: Improved AdBlock detection trigger.
- Updated: Import page button label to “Import”.
- Updated: Translations.
- Removed: The dashicons library requirement from front-end. All previously used icons are now SVGs.
1.0.3 – 17/06/2021
- Fix: Analytics would not use saved filters on page refresh.
- Fix: Analytics Results design issues and responsiveness fixes.
- Fix: Alignment issues on templates containing login forms.
- Fix: Warnings while trying to load unrelated files to the plugin.
- Fix: Opening Behavior > Show Frequency wouldn’t be triggered.
- Fix: Always set cookie in secure mode.
- Updated: Behavior > Trigger Point icons.
- Updated: After plugin activation, “Keep data on uninstall” setting should be saved to the database as enabled.
1.0.2 – 15/04/2021
- Added: Allow filtering when Closing Behavior is enabled and trying to set the popup cookie on close.
- Added: Auto Focus, a new accessibility option to set focus to 1st focusable element on open.
- Added: Caribbean Netherlands islands in Countries list.
- Fix: Impression would not save in a rare occasion when opening a popup.
- Fix: Popup doesn’t show up when is set to trigger on 100% of the page height.
- Fix: The framework with the latest version wouldnt be used if more than one of our plugins were activated.
- Fix: Upon saving an analytics toolbar modal, the page would not scroll.
- Fix: Clicking on a link in Dashboard > Analytics Overview wouldn’t save the selected settings in Analytics Toolbar items.
1.0.1 – 10/03/2021
- Fix: Open/Close tracking wasn’t properly saved on non-published popups.
- Compatibility with WordPress 5.7
1.0.0 – 25/02/2021
- Initial Release.